|
|
Как установить на сайт Google Tag Manager и создать необходимые теги

В работе seo специалиста, или интернет-маркетолога, или любого человека, который трудится над сайтом, наступает такой момент, когда нужно проанализировать результаты своего труда. Самый простой способ – это изучить статистику сайта (например, в Google Analytics).
Ни для кого не секрет, что, чтобы получить такую статистику, нужно поставить код счетчика на все страницы сайта. Или чтобы получить статистику в Google Adwords, нужно поставить специальный код на страницу благодарности (thank you page). А что если таких страниц много, сроки запуска кампаний поджимают, а ваши программисты отмахиваются от установки кодов конверсий, потому что у них есть дела поважнее (как им кажется)))? Или вам нужно поставить какой-либо код на страницу, а доступа к CMS у вас нет? Или у вас огромная куча этих кодов, и вы уже устали лазить по сайту и постоянно их менять/добавлять/убирать? Тут на помощь приходит Диспетчер Тегов Гугла (Google Tag Manager).
Диспетчер тегов также требует установки кода. Но это последний, я обещаю ![]() Вы устанавливаете его, а потом вершите свои великие дела уже через интерфейс Тег Менеджера, который становится посредником между вами и вашим сайтом. Это намноооооого ускоряет решение многих проблем, потому что минует программистов))).
Вы устанавливаете его, а потом вершите свои великие дела уже через интерфейс Тег Менеджера, который становится посредником между вами и вашим сайтом. Это намноооооого ускоряет решение многих проблем, потому что минует программистов))).
А теперь закономерный вопрос: как же установить код Тег Менеджера?
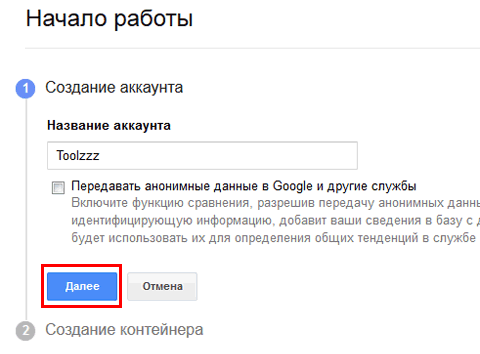
Идем сюда и входим под своим рабочим логином Gmail. Тег Менеджер предложит вам дать название аккаунту.

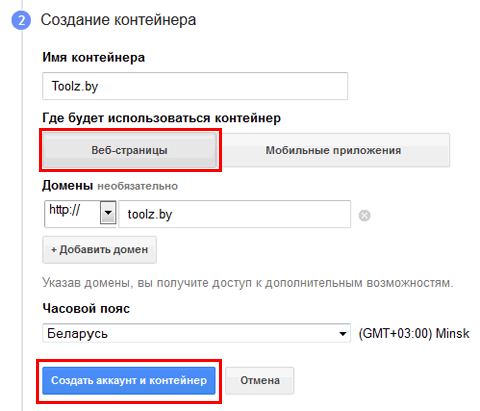
Аккаунт (account) у вас будет один, а вот для каждого сайта внутри аккаунта создаются контейнеры (containers). Поэтому нажимаем «Далее» и создаем свой первый контейнер. Мой будет использоваться для веб-страниц. Далее я добавляю домен, что необязательно, но… пусть будет), устанавливаю часовой пояс и нажимаю на кнопку «Создать аккаунт и контейнер», соглашаюсь с правилами, которые я, конечно же, даже не прочла.

После этого вам явится код, который и нужно установить на ВСЕ страницы сайта. И что крайне важно: код контейнера нужно устанавливать сразу после открывающего тега <body>!
Перед созданием тегов
Перед тем, как начать создавать теги, необходимо разобраться с теми кодами, которые уже стоят у вас на сайте. Идеальный вариант – создать список страниц сайта и кодов, которые стоят на каждой из них. Это будет полезно, во-первых, для того, чтобы знать, какие теги создавать; во-вторых – для того, чтобы потом знать, какой код с какой страницы удалять. А удалять нужно будет обязательно, ведь теги в Диспетчере не дополняют, а именно заменяют уже имеющиеся коды.
Тому, кто устанавливает все на сайт с нуля, проще: ничего удалять не нужно, достаточно просто определиться с набором необходимых тегов.
Как работает Google Tag Manager
Работа в Тег Менеджере проходит в оффлайн режиме, т.е. ваши изменения и новые теги не вступают в силу мгновенно. И это только плюс, поверьте :). Поэтому после каждой правки создается версия (version), которую можно сначала протестировать. И если все сделано правильно, можно публиковать версию – только после этого все изменения станут активны.
Дальше на примерах это будет понятнее. Ну все, теперь поехали!
Создание необходимых тегов в Google Tag Manager
Установка Google Analytics через Tag Manager
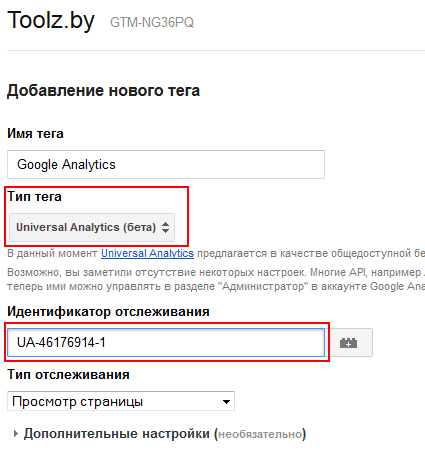
Создаем новый тег, я назвала его «Google Analytics», вы называйте, как хотите – главное, чтобы было понятно.

В «Типе тега» я выбрала Universal Analytics (beta), потому что все равно скоро все на него перейдут. Вы же можете выбрать и обычный Google Analytics, особенно если вы используете на своем сайте ремаркетинг, интеграцию с DoubleClick, а также интересуетесь демографическими отчетами и отчетами по интересам (Universal Analytics пока не поддерживает этих функций).
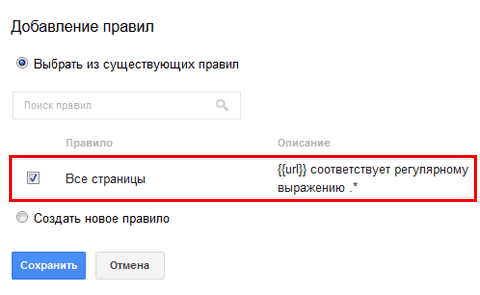
Копируем из своего аккаунта GA идентификатор отслеживания, оставляем «Просмотр страницы» в графе «Тип отслеживания». Добавляем правило, чтобы наш тег работал на всех страницах и сохраняем его.

Установка кода конверсии Google Adwords через Tag Manager
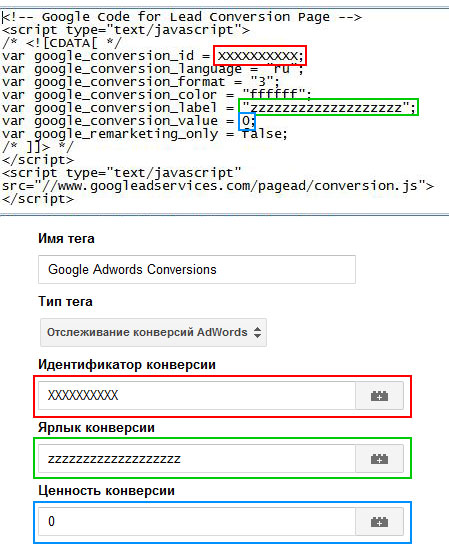
Создаем новый тег с типом «Отслеживание конверсий Adwords» и заполняем появившиеся поля. Для этого вам понадобится код конверсии. При этом:

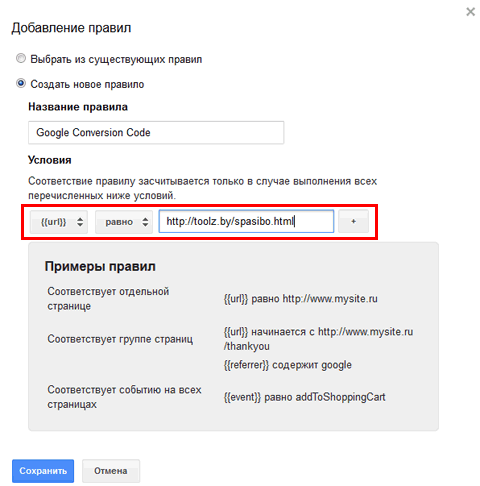
А вот правило выполнения тега на этот раз придется создавать самому. Для этого выбираем «Создать новое правило» и определяем условия. Поскольку нам нужно, чтобы код конверсий стоял только на страницах благодарности, нужно сначала сделать их список, а потом создать условие, которое будет включать их все. Вот самые простые и распространенные условия:
{{url}} равно site.ru/spasibo.html – такое условие можно использовать, если у вас только одна thank you страница.
{{url}} содержит spasibo – такое условие будет включать все страницы, содержащие «spasibo» в адресе.
{{url}} Соответствует регулярному выражению spasibo|thank-you – такое условие будет включать и страницы, содержащие в адресе и «spasibo», и «thank-you».

После создания правила, его нужно сохранить, а потом сохранить и созданный тег.
Добавление кода Yandex Metrika через Tag Manager
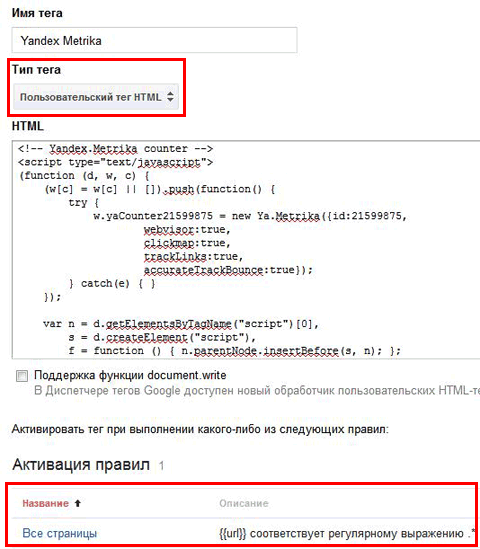
Тут все просто: нужно создать тег и в типе выбрать «Пользовательский тег HTML». Далее вставляем код самой Метрики, применяем правило «Все страницы» (как и с Гугл Аналитиксом) и сохраняем тег.

Создание версий и публикация изменений
Дело близится к завершению, поэтому самое время удалить со страниц все коды, вместо которых вы создали теги. В принципе, удалить их можно будет и после публикации версии. Так даже будет лучше, если сайт большой, и тестирование созданных тегов займет время.
А теперь к делу.
Как я уже писала выше, Тег Менеджер не выводит ваши изменения в режиме реального времени, для этого вам нужно создать и опубликовать версию.
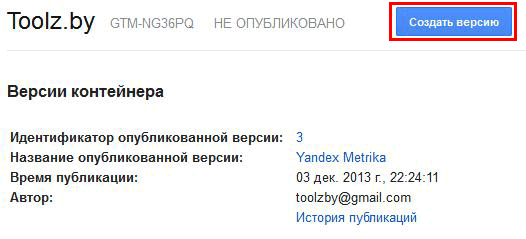
В левом сайдбаре выбираем Версии-Общие сведения, и, попав на страницу версий, создаем новую. Ее можно как-нибудь обозвать, чтобы потом было понятнее. Я обычно называю ее по новому тегу (или тегам), который в нее включила.

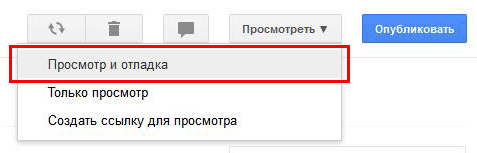
После создания версии, ее нужно протестировать, поэтому выбираем «Просмотр и Отладка» (Preview & Debug) в меню слева от кнопки «Опубликовать».

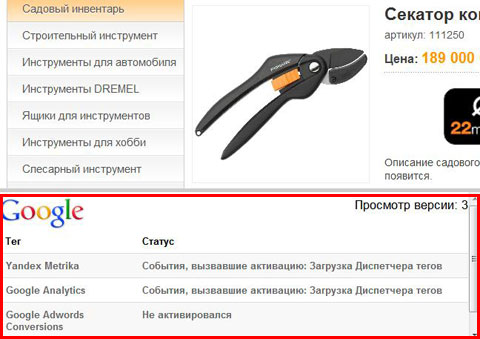
Дальше – идем на сайт и просто просматриваем страницы. Внизу будет консоль с названием всех созданных вами тегов, и будет показано, какие из этих тегов срабатывают на странице, которая загружена в данный момент.

Я обычно рандомно проверяю страницы, уделяя особое внимание тем, у которых разные темплейты. Например, тег счетчика должен стоять везде, а вот коды конверсий – только на страницах благодарности. Если на какой-либо странице сайта консоль Тег Менеджера не загрузилась, это говорит о том, что код Тег Менеджера там не стоит, что не есть хорошо.
Если тест прошел успешно, и все коды на своих местах – возвращайтесь в Тег Менеджер, выходите из режима просмотра и публикуйте протестированную версию. Если же не все прошло гладко – экспериментируйте с тегами дальше. Только после каждого изменения любого тега нужно будет создавать новую версию и тестировать ее.
А что теперь?
А теперь можете наслаждаться тем, что все ваши коды в одном месте. В Гугл Тег Менеджере я имела ввиду :). Еще можете настроить автоматическое отслеживание событий: клики по баннерам, внешним и внутренним ссылкам (+информация об анкоре), а также получить статистику по скачиванию файлов. И это все БЕЗ дополнительных кодов!
Правда, не могу не упомянуть один большой минус: если на какой-либо странице вы теряете код Диспетчера Тегов, эта страница полностью выпадает из жизни сайта. Например, если вы заметили резкое снижение трафика на сайт (не по страницам по отдельности, а именно на сайт в общем!), не стоит сразу думать, что вас атаковала Панда, Пингвин или вы не понравились Колибри, не грешите сразу на бедных животных. Возможно, на какой-то странице, на которую льется трафик, просто слетел код Тег Менеджера. Конечно слететь он может совсем не просто, а если кто-то накосячил… Но это уже совсем другая история)))
Поменьше вам косяков, дамы и господа, и побольше правильно установленных тегов!








Весьма полезная вещь,особенно для тех, кому одновременно нужны все упомянутые здесь сервисы!
“код контейнера нужно устанавливать сразу после открывающего тега ” и самой интересное, что сам Google рекомендует убирать все скрипты из начала документов, чтобы они не замедляли отрисовку страниц. Хотя вообще-то Гугл свои скрипты грузит обычно асинхронно.
Кристина, с возвращением на блог!

Влад недавно опубликовал(а)…Проект Рассылки@Mail.Ru прекращает свою работу!
Да, Тег менеджер полезен) Я сейчас еще учусь с ним трекать заполнение форм и еще некоторые штуки)
Да, возвращение! Спасибо, Влад
Получилось?
я вот столкнулся с проблемой, что списки ремаркетинга не собираются. точнее собираются те, которые на основе адресов страниц. а вот те, что на основе Целей нет. и пока не вижу решения((
Я пока не создавала их, так что не могу подсказать решение.
Спасибо за статью, всегда рад почитать вас!
Добавил в закладки. Теперь буду почаще читать!
Отличная статья, хорошо разжевано!
Могу дополнить информацией об отслеживании событий с помощью GTM. Все на примере живого сайта по бронированию авиабилетов (см. примерно с середины статьи): [тут была ссылка]
Спасибо, Вадим.
Хорошая статья у Вас, но не очень понятная, на мой взгляд. В смысле, если бы я впервые видела Тег Менеджер, я бы вряд ли разобралась. Например, я бы могла поставить в правиле прослушивания gtm.linkClick, но что это и зачем – не поняла бы.
По поводу автоматических отслеживаний событий у меня готовится ряд статей, которые выйдут сразу после окончаний цикла статей о MailChimp.
Обновление: Вот статья https://promored.ru/2014/03/gtm-auto-event-tracking-links-banner-clicks-file-downloads/
А ссылку с предыдущего комментария я уже удалила, т.к. это совершенно несерьезно: комментировать мои посты со ссылками на свой ресурс, а мой единственный комментарий со ссылкой на Вашем сайте пометить как спам. Именно поэтому все многочисленные комментарии сотрудников вашей компании, которые я одобряла ранее, с моего блога удалены, ибо ненавижу такое отношение.
Спасибо за подробную инструкцию. Сейчас как раз обновляю аналитику на сайтах до Universal Analytics, заодно решил и с отслеживаемыми событиями порядок навести. Путём удаления старых кодов и замены их тегами гугл менеджера.
seogrot недавно опубликовал(а)…Как я снимал ручной фильтр Google за неестественные ссылки и какие ссылки больше не работают
Кристина, я из статьи так и не поняла, как настроить отслеживание какого-либо события. С кодом на странице все просто – вставляешь все в саму ссылку или внутрь формы. А здесь как система понимает, клики по какому баннеру на странице отслеживать?
Мария, эта статья о том, как установить Тег Менеджер на сайт и поставить коды веб-аналитики с помощью него. В конце нее есть ссылка на статью о настройке отслеживания событий, там все популярно описано, в том числе и о том, как настроить отслеживание кликов по баннеру.
1.
А можно поподробнее о том почему нужно ” устанавливать !сразу! после открывающего тега body!”
Разве он будет хуже работать если его разместить где-нибудь или перед /body?
2.
У меня шаблон от yootheme на joomla, случаем не знаете какой файл мне нужно отредактировать? или какой примерно код должен содержать файл?
Просто /templates/тема/index.php у меня выглядит так:
?php
/**
* @package yoo_sync
* @author YOOtheme https://yootheme.com
* @copyright Copyright (C) YOOtheme GmbH
* @license https://gnu.org/licenses/gpl.html GNU/GPL
*/
// no direct access
defined(‘_JEXEC’) or die(‘Restricted access’);
// include config
include_once(dirname(__FILE__).’/config.php’);
// get warp
$warp = Warp::getInstance();
// load main template file, located in /layouts/template.php
echo $warp['template']->render(‘template’);
1. За ответом на этот вопрос вы можете обратиться к разработчикам Тег Менеджера и уточнить, почему в хелпе они советуют ставить его тег именно в этом месте. Но я не думаю, что это настолько принципиально и сложно.
Но вы можете протестировать установку кода Тег Менеджера после или до закрывающегося тега body и рассказать о результатах.
2. Joomla я не пользуюсь, поэтому не могу сказать, в каком именно файле нужно искать body. Просто открывайте системные файлы и воспользуйтесь Ctrl+F. Искать вам нужно именно открывающийся тег body, если вы решите установить код так, как советуют разработчики.
И да, Вам на заметку: не у всех широкоформатные мониторы.
https://svas.site50.net/temp/del/2014-04-27_172011.jpg
Странно, что вы не заметили созданную специально для таких случаев стрелку, которая убирает соц кнопки, ведь она замечательно видна на вашем скриншоте.

Блин… Объясните для особо “умных”, пожалуйста:
1) Когда ставим код Тег Менеджера на сайт, основной код Аналитикса надо удалять?
2) Потеряется ли статистика из Аналитикса по кликам на какой-то конкретной кнопке, если удалить код обработчика онклик для ГА и создать аналогичный тег в Тег Менеджере?
Что-то я совсем тормоз… Какие коды ГА надо удалять? Те, которые обрабатывают события, например, или код счетчика? И потеряется ли статистика по целям ГА? Простите мою тупость.
Еще раз по пунктам:
1. Создаете контейнер в Диспетчере тегов и настраиваете необходимые теги.
2. Сносите ГА и публикуете версию, как только убедитесь, что все в Диспетчере настроено верно
Если это сделать оперативно, никакие данные не потеряются.
Если у вас уже настроено отслеживание какого-либо события просто через Аналитикс (именно Universal!), и вы не хотите мучиться с переносом его в Тег Менеджер – не переносите.
Спасибо)) Еще тупой вопрос: вот когда мы создали тег ГА, это просто на просмотр страниц? Если я сношу код ГА со всех страниц сайта, создаю тег ГА в Тег Менеджере, в ГА будут считаться только просмотры страниц/сеансы/время на сайте и т.д., а конверсий по целям (которые были установлены в ГА) уже не будет, так? Чтобы они заработали, нужно создать соответствующие теги в Тег Менеджере?
Если вы снесли код ГА и поставили его через Тег Менеджер, то Аналитика будет работать, как и прежде.
А что касается целей, то все это частные случаи. Если цель, допутим, настроена на загрузку страницы, то она и будет продолжать работать. А если настройка цели требовала дополнительного кода, то тут зависит от того, перенесли ли вы его в Тег Менеджер, оставили ли на сайте (в обоих случаях все должно работать) или просто снесли с сайта (тут уж, сами понимаете).
В любом случае, экспериментруйте и делайте выводы конкретно для своего сайта, так как описать все частные случаи нереально.
Кристина, добрый день. Подскажите, пожалуйста, как сейчас остоит дело с получением статистики из метрики (установленной через GTM), есть ли ощутимые погрешности?
Здравствуйте, Сергей.
В принципе, расхождения есть, как и всегда. Я посчитала погрешность за июль, она ~ 3-4%, по Метрике посещений меньше.
А правильно ли я понимаю, что если настраивать отслеживание конверсий через тег-менеджер, то нельзя настроить пошаговые конверсия, то есть потом нельзя будет отследить воронку продаж?
Нет, неправильно.
Чтобы настроить воронку в целях, вам нужны адреса страниц, а не события. А тег менеджер не имеет никакого отношения к настройке целей по адресам страниц.
Добрый день! Подскажите, пожалуйста, а можно ли настраивать события в тег менеджере, при этом оставив в коде аналитикс. То есть я его аналитикс не добавляла через тег менеджер.
Здравствуйте. Да, так можно сделать.
Добрый день. Пытаюсь понять логику тег менедженра. То есть получается в него можно зашить в качестве произвольного кода html все постоянные скрипты, которые присутствуют на странице. Например, коды java c внешних ресурсов, подгружаемых в коде и таким образом уменьшить их количество (это имеется ввиду userapi социальных кнопок, счетчики лавинтернета и т.д.). Внутренние скрипты cms, которые постоянно присутствуют на странице при загрузке, тоже можно сюда добавить (идут вначале кода обычно). Или такая схема не сработает, потому что тег менеджер грузится в последнюю очередь и сайт будет грузиться абы как из-за асинхронности загрузки тег менеджера?