Как сделать детальный анализ сайта
 В прошлой статье я писала про экспресс анализ сайта, который нужно проводить время от времени. Но есть и полный аудит, он обычно делается, когда сайт приходит на продвижение. Такой анализ может занять много времени, так что нужно набраться терпения.
В прошлой статье я писала про экспресс анализ сайта, который нужно проводить время от времени. Но есть и полный аудит, он обычно делается, когда сайт приходит на продвижение. Такой анализ может занять много времени, так что нужно набраться терпения.
Тут необходимо проверить все важные элементы, чтобы знать, где что поправить или изменить, чтобы дальнейшие усилия по продвижению имели наибольший эффект.
Итак, для детального анализа сайта понадобится 1 программа и 2 аддона:
- Screaming Frog SEO Spider (именно с помощью него мы делали экспресс аудит в прошлой статье);
- SEOquake;
- Firebug (один из списка полезных seo аддонов);
- Плюс некоторые сервисы, о которых ниже.
Теперь мы готовы, так что вперед!
Анализ будет проходить по следующим категориям:
Доступность сайта для поисковых систем
- Файл robots.txt
- Meta robots
- XML и HTML карты сайта
- HTTP заголовки
- Скорость загрузки
- Страницы в индексе
Анализ внутренних факторов ранжирования
- Структура адресов страниц
- Title и Description
- Заголовки <h1>-</h6>. Форматирование
- Alt текст и название картинок
- Оптимизация страниц сайта
- Дублированный контент (внешний, внутренний). Зеркала
- Валидность кода
- Наличие скрытого текста, ссылок. Клоакинг
Анализ внешних факторов ранжирования
- Профиль обратных ссылок. Анкорный текст
- Присутствие в социальных медиа
1. Доступность сайта для поисковых систем
Файл robots.txt
Robots.txt – это важный системный файл, в котором содержатся правила индексирования сайта для поисковых систем. Обычно он находится по адресу site.ru/robots.txt. В SEOquake проверить его наличие можно в ячейке «Robo», отсюда же можно и открыть этот файл, если он присутствует на сайте. Важно, чтобы robots.txt был написан правильно и не запрещал индексацию важных частей сайта, а то и всего сайта целиком.
Meta robots
Meta robots устанавливают правила индексирования для каждой отдельной страницы. Их можно проверить в Screaming Frog (вкладка “Meta&Canonical”). С одной стороны, стоит убедиться, не закрыты ли от индексации важные страницы, с другой – закрыты ли те страницы, которые индексировать не нужно.
XML и HTML карты сайта
Проверяем наличие XML карты на сайте в SEOquake: ячейка рядом с robots.txt. Обычно карта находится по адресу site.ru/sitemap.xml. XML карта создается для поисковых систем, чтобы обеспечить индексацию всех страниц сайта. Ссылка на созданную XML карту должна присутствовать в robots.txt (с новой строки после последней директивы):
Если сайт многоязычный, то стоит проверить, все ли языки перечислены в карте. XML карты недавно стали поддерживать языковые теги (подробнее об этом можно почитать здесь на ангийском).
HTML карта важна не для индексации, а для пользователей, но пишу о ней в этом пункте, раз уж начала о картах. Карта в формате HTML помогает пользователям ориентироваться на сайте, особенно на крупном. В принципе, для маленького сайтика она необязательна.
HTTP заголовки
HTTP заголовки можно проверить с помощью Screaming Frog SEO Spider. Большинство страниц должны иметь 200 заголовки, некоторые – 301 (при склейке страниц). Остальные нужно изучать тщательнее. Часто встречаются 302 заголовки – временное перенаправление страницы и 404 – несуществующие страницы. Есть много других способов искать 404 ошибки, один из которых – сайт https://brokenlinkcheck.com/. Если есть доступ к Вебмастеру, можно посмотреть ошибки там. Причем Гугл Вебмастер также укажет Вам на так называемые soft 404 errors, когда страница вроде существует, но все равно возвращает 404 ответ.
В данном пункте также стоит проверить наличие пользовательской 404 страницы.
Скорость загрузки
Оптимальное время загрузки сайта – 2-3 секунды, иногда чуть дольше. Это можно проверить «на глаз», а можно и тут (проверять лучше несколько раз).
Увеличить скорость сайта можно с помощью кэширующего плагина. Но самое простое, что можно сделать в этом направлении – это оптимизировать изображения.
Страницы в индексе
Для проверки количества проиндексированных страниц в Google используется команда site:primer.ru. Причем, если зеркала сайта не склеены (об этом ниже), можно посмотреть количество проиндексированных страниц на одном конкретном зеркале, используя запрос site:www.primer.ru -site:primer.ru (или site:primer.ru -site:www.primer.ru).
Проверка количества проиндексированных страниц важна для того, чтобы узнать, не наложены ли на сайт какие-либо фильтры. Например, если на сайте как минимум 1000 страниц, а в индексе одна-две – это явный признак фильтра.
В то же время, если сайт небольшой, а в индексе тысячи его страниц, стоит задуматься. Это может говорить о том, что на сайте много дублированного контента, и большая часть сайта могла уйти в дополнительный индекс.
Также стоит поискать сайт по брендовому запросу. Если на первом месте главная страница вашего сайта – значит, все сделано правильно. Если нет, то тут два варианта:
- у вас есть конкурент, сайт которого оптимизирован лучше (чаще всего это многозначные названия фирм типа «Альбион», «Звезда» и т.п.). В таком случае не все плохо: нужно постараться повысить узнавание бренда или просто смириться с тем, что Wikipedia будет на позиции выше вас.
- Есть и такой случай, когда у вашей компании имя уникальное (например, Квателухунип :)), и если вы не на первом месте по этому запросу или вас вообще нет в выдаче за 100+ – явный признак бана.
2. Юзабилити сайта
Содержимое главной страницы
Тут следует посмотреть, какое общее впечатление производит главная страница. Если сайт – это лицо компании, то главная страница – это глаза, а глаза, как известно, говорят о многом.
Нужно обратить внимание на:
Удобство расположения элементов.
Наличие контактов на видном месте*
Расположение категорий
Конечно, все это немного субъективно. Но представьте, что Вы видите сайт впервые. Вы понимаете, чем занимается компания? Она что-то продает? Как с ней связаться? Как посмотреть ее сервисы? Если Вам сложно оценить это свежим взглядом, попросите об этом друга. Задайте ему несколько вопросов, ответы на которые нужно найти на сайте, и посмотрите, как он справится.
Наличие оптимизированного текста
Кликабельность логотипа (причем он должен ссылаться на главное зеркало, а не на адрес со всякими /index…)
Футер: нет там лишних ссылок, не «сброшены» ли туда важные части сайта (например, поиск по сайту).
Структура сайта
Дальше следует изучить общую структуру сайта:
Уровень вложенности.
УВ не должен быть слишком глубоким, 5 – это максимум и только для очень больших сайтов, обычно – 3-4
Наличие лишних страниц, которые не несут никакой пользы.
Например, site.ru/blog и site.ru/blog/page/1
Наличие «хлебных крошек» для упрощения навигации по сайту.
Но хлебные крошке не обязательны для всех сайтов. Например, я не вижу их смысла на обычных блогах.
Удобство расположения меню на всем сайте.
В общем, здесь важно смотреть на сайт с точки зрения пользователя: что для него удобно, а что может ввести в заблуждение, например, нормально ли то, что хэдер занимает весь первый экран, а важная информация находится только во втором окне прокрутки (конечно же, это не нормально!).
3.Анализ внутренних факторов ранжирования
Структура адресов страниц
Адреса страниц должны быть понятными, дружественными и содержать ключевые слова. Более того, еще при создании сайта, важно думать о пользователях и создавать логичные адреса страниц, именно логичные.
Например, из адреса primer.ru/football-news/2012/june можно понять, что на этой странице находятся новости футбола за июнь 2012 года. А что, если убрать «june» из адреса? Тут логичнее всего ожидать новости футбола за 2012 год. Если же убрать «2012» – пользователь должен увидеть просто новости футбола, разбитые по годам.
Как видите, иногда быть предсказуемым не так и плохо. Хуже, когда после удаления той же части «june» пользователь попадает на 404 страницу, потому что ожидаемая информация находится по такому адресу, что и не догадаешься, а если еще и “хлебные крошки” отсутствуют – то это полнейшее неуважение к своим пользователям.
Title и Description
И Title, и Description можно проверить с помощью SEOquake (Density или Diagnosis у каждой страницы отдельно) или Screaming Frog SEO Spider (у всех страниц сразу). Мета данные должны быть уникальны для каждой страницы. Кстати, если тайтлы или мета описания, дублируются, это можно посмотреть и в предупреждениях в Гугл Вебмастере.
Длин Мета тайтлов уже измеряется в пикселях, и составляет 466px-469px (у меня обычно выходит 56-65 слов, имеетзначения, написаны ли слова с больших или с маленьких букв). Проверить тайтл можно тут. Тайтлы должны содержать важные ключевые слова и быть информативнвми.
Мета-описания должны состоять из 156-160 символов, быть уникальными для каждой страницы и дополнять информацию, содержащуюся в тайтле. Мета описания показываютя в виде сниппета, над которым, кстати, можно покаолдовать, добавив фото автора:
… рейтинг статьи или отзывы о продукте…
… или еще что-нибудь, что подходит для Вашего сайта.
Заголовки <h1>-</h6>. Форматирование
Проверяем на страницах наличие заголовков и правильность их использования (SEOquake – Diagnosis или SEO Spider). Для каждой страницы жельтельно прописывать только один <h1> (правда, это уже не так важно, как несколько лет назад), остальных заголовков можно сколько угодно.
Также проверяем наличие тегов <strong> (<b>) и <em> (<i>) для форматирования текста на странице. Много раз видела, как для заголовков вместо специальных тегов используется <strong>, например. Это неправильно, ведь каждый элемент должен выполнять свою роль: жирный и курсив – выделять внутри текста, заголовки – для заголовков, как ни странно.
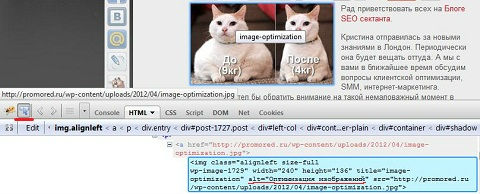
Alt текст и название картинок
По умолчанию при наведении на картинку появляется ее название, поэтому оно должно быть красивым, а не каким-нибудь a67ht0jdfr768.jpg. Пусть оно не влияет (или влияет совсем незначительно) на ранжирование картинок, но хорошее название важно, в первую очередь, для пользователей.
Alt текст я обычно проверяю с помощью инспектирования элемента в Firebug.
Alt текст – это один из способов, по которым поисковая система определяет содержание картинки, увеличивая или уменьшая тем самым общую релевантность страницы, так что прописывать его нужно.
Оптимизация страниц сайта
Степень оптимизации страниц сайта можно понять, изучив предыдущие пункты. Понятно, что если тайтлы написаны хорошо, есть заголовки с ключевыми словами – над оптимизацией сайта работа велась, и наоборот. На данном этапе на степень оптимизации страниц (буквально нескольких важных) можно посмотреть в общих чертах. Более детальный анализ последует тогда, когда будет подобран окончательный список ключевых слов для дальнейшего продвижения.
Дублированный контент (внешний, внутренний). Зеркала
Проверяем, доступен ли сайт с www и без www, а также с /index.html (php, htm или еще чем-нибудь). Если доступен – нужно “склеить” зеркала, если же поставлен редирект – убеждаемся, правильный ли. Проверить можно с помощью Redirect Checker, имея в виду, что правильный – это 301 редирект (о 302 уже писала выше).
Дублированный контент находится следующим образом:
- “часть текста со страницы” – внешний
- “часть текста со страницы” site:primer.ru – внутренний
Подробнее об этом в статье Как найти дублированный контент.
Чаще всего дублированный контент будет, причем в большинстве случаев его создают сами же владельцы сайта. Мы живем в мире постоянно обновляющейся Панды, так что с дублями нужно бороться обязательно.
Валидность кода
Валидность кода проверяется на сайте W3C. С ошибками и предупреждениями на сайте можно спокойно жить, если они не критичны.
Наличие скрытого текста, ссылок. Клоакинг
Есть такие вещи, за которые сайт может попасть в бан, и дальнейшие действия по продвижению сайта будут неэффективны, пока из этого бана не выберешься. Проверить отсутствие или наличие данных приемов можно с помощью сервиса SEO browser, который поможет посмотреть на страницу глазами поисковой системы.
4. Анализ внешних факторов ранжирования
Профиль обратных ссылок. Анкорный текст
Обратные ссылки на сайт можно узнать с помощью сервисов проверки обратных ссылок. На данном этапе достаточно ознакомительного взгляда на обратные ссылки сайта: сколько их примерно, разнообразность анкорного текста, какие сайты чаще всего ссылаются на проверяемый.
В период после Пингвина данная информация крайне важна. Тут сразу можно сказать, продвигался ли сайт спамными методами. Если продвигался – уже в процессе продвижения нужно предпринимать шаги по избавлению от подозрительных ссылок – с одной стороны, и получать более качественные ссылки – с другой.
Присутствие в социальных медиа
В нашем теперешнем мире это крайне-крайне важно. Присутствие в социальных медиа увеличивает узнаваемость бренда, а быстрое реагирование на вопросы или упоминания его – увеличивает лояльность пользователей и количество потенциальных клиентов.
Поэтому проверяем наличие профилей компании и частоты их обновления на сайтах социальных медиа и социальных сетей. Кстати, лучше иметь профиль только в 1 сети (для некоторых больше подходит Контакт, для некоторых- Твиттер или Фэйсбук), но постоянно его обновлять, наполнять качественным контентом, чем зарегистрироваться во всех возможных сетях и не пойти дальше загрузки логотипа. Люди не любят “мервые” страницы, и доверие к бренду может упасть.
Подведение итогов
Изучив все эти пункты, Вы соберете много полезной информации по проверяемому сайту. Теперь ее нужно организовать в одном файле, обычно это Word или Excel. Причем нужно осознавать, на какую аудиторию рассчитан Ваш анализ: на директора фирмы, который заходит в интернет только с помощью сына; на штатного специалиста по поддержке сайта; на технически подкованных сотрудников – все это определяет стиль написания и подачи анализа сайта, подбор правильных слов для данного конкретного типа клиентов.
Я могу поздравить тех, кто дочитал до конца. Это было сложно, ведь информации уйма. Но я уверена, она Вам поможет разложить все составляющие сайта по правильным полочкам
А теперь оценивайте сатью и подписывайтесь на обновления Блога SEO сектанта! Спасибо за внимание!










доступная и полезная статья))
Николай недавно опубликовал(а)…перелинковка для поднятия и продвижения НЧ запросов- интервью с Александром Люстиком
Мой сайт загрузился за 1.7 секунды
Про дублирование контента взял на заметку
Виталий недавно опубликовал(а)…Пошаговая настройка RSS — сервис FeedBurner. Как установить счетчик feedburner на блог WordPress
Здравствуйте, исправил на своем сайте валидаторские ошибки сократил до 0 , css тоже до 0 срубил, есть ли от этого толк? дубли подрезал, страницы принт убрал, и все выше перечисленные действия сделал, открытие страницы 0.53 секунды, будет результат по выдаче пр в таком случае?тиц уже накинули…
powarezkaru недавно опубликовал(а)…Выбор утеплителя для коттеджа (2011) DVDRip
Все хорошо сделали, pr, может и будет, но для его получения обычно нужны ссылки, а не устранение ошибок. Pr обновляется не очень часто, и, честно говоря, на него ориентироваться не стоит.
Кристина, не совсем согласен с Вами. Для получения Гугловского ПР до 1 или 2, на первых порах, достаточно хорошей внутренней перелинковки, даже без наличия большого количества внешних ссылок. Конечно, пузомерки на выдачу не влияют, но очень приятно тешат самолюбие :-). Кроме того, они пригодятся если заниматься продажей ссылок к сайта.
Александр недавно опубликовал(а)…Игра «Выйти из комнаты»
Александр, с чем именно вы не согласны? Вы случаем не ошиблись блогом?
По поводу пузомерок: согласна с вами по поводу того, что можно набить pr с помощью внутренней перелинковки, только страниц нужно много. И где я это отрицала?
А продажа ссылок… я этим не занимаюсь и не советую. Тупо наращивать пузомерки, чтобы подороже продать ссылку… я промолчу.
что то много написал и нет коммента)
powarezkaru недавно опубликовал(а)…Выбор утеплителя для коттеджа (2011) DVDRip
Интересная статья я не знал что еще надо исправлять ошибки на сайте
Дмитрии недавно опубликовал(а)…Снежная Королева
Статья написана хорошо и понятно, но совсем не удобно расположены окна соц сетей, что мешает читать текст)))
Виталий недавно опубликовал(а)…Деревянная крыша
Под кнопками есть стрелка, нажав на которую можно убрать кнопки)
Отлично!
Все правильно и емко ))
А я сейчас, когда хочется чужого мнения о сайте и просто поржать над предсказаниями, делаю аудиты у этих ребят ))
[ссылка удалена]
Так надоели бездушные машины с цифрами, ну и иногда взгляд со стороны очень полезен. (им пора платить мне за рекламу)
Кристина, еще раз спасибо! Хорошего всем дня!
“””Скорость загрузки””” – Проверил блог МастераRU на tools.pingdom.com. Показатели отличные!!! Но дело в том, что блог ЗАБЛОКИРОВАН хостером уже неделю!!! Интересненько как же вычисляется скорость загрузки?
А какого вы ждали результата? Тул загружает то, что находится по адресу, который вы ему дали. Там у вас 403 страница, так что очевидно, что скорость ее загрузки будет очень высокой.
Вот я и ждал ответа, что там 403 страница, значит скорость загрузки проверить нет возможности.
403 и что делать?
Вася недавно опубликовал(а)…Отвергнутая / Forsaken (2016)