Как сделать сниппеты с хлебными крошками в WordPress
Всем привет! На Блоге SEO сектанта гость. Зовут его Павел, остальное он предпочел оставить в секрете
Специально для Promored Павел написал интересный пост о том, как добавить в сниппет хлебные крошки без каких-либо плагинов.
Ну что, а теперь вперед к инструкции добавления хлебных крошек.
Еще один хороший способ увеличить CTR сниппета в Гугле, а как следствие – и поведенческий фактор – это добавление хлебных крошек. Сами по себе хлебные крошки улучшают внутреннюю перелинковку на сайте, а при добавлении к ним микроразметки data-vocabulary.org/Breadcrumb они начинают отображаться и в сниппете Гугла, делая его куда привлекательнее.
В этой статье я расскажу, как добавить хлебные крошки с микроразметкой без плагинов на WordPress.
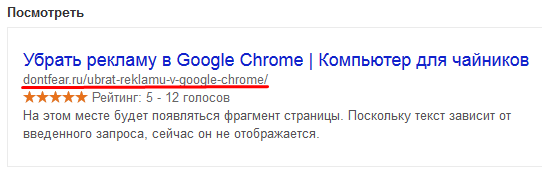
В обычном сниппете мы видим url страницы, который очень редко выглядит привлекательным для пользователя

После отмены авторства в сниппетах Гугла, хлебные крошки и рейтинг остаются лучшими способами увеличения CTR сниппета.

Микроразметка хлебных крошек должна выглядеть следующим образом
<div itemscope itemtype="https://data-vocabulary.org/Breadcrumb"> <a href="" itemprop="url"> <span itemprop="title">Главная</span> </a> </div>
Реализуем микроразметку хлебных крошек в WordPress
![]() Добавляем ссылку на главную страницу
Добавляем ссылку на главную страницу
Первым элементом хлебных крошек будет ссылка на главную страницу, тут все просто:
<div itemscope itemtype="https://data-vocabulary.org/Breadcrumb"> <a href="../" itemprop="url"> <span itemprop="title">Главная</span> </a> ⇒ </div>
⇒ – это двойная стрелочка вправо, используем для внешней привлекательности.
![]() Добавляем ссылку на категорию
Добавляем ссылку на категорию
Вторым элементом выставим категорию, в которой находится запись. Если запись находится в нескольких категориях, выведется та, у которой меньше ID, т.е. та что создана раньше.
<div itemscope itemtype="https://data-vocabulary.org/Breadcrumb">
<?php $categories = get_the_category();
if($categories[0]){
echo '<a href="' . get_category_link($categories[0]->term_id ) . '" itemprop="url"><span
itemprop="title">'. $categories[0]->name . '</span></a> ⇒ ';}?>
</div>
![]() Добавляем ссылку на запись
Добавляем ссылку на запись
Ну и закончим все ссылкой на запись:
<div itemscope itemtype="https://data-vocabulary.org/Breadcrumb"> <a href="<?php the_permalink() ?>" itemprop="url"> <span itemprop="title"><?php the_title(); ?></span> </a> </div>
![]() Делаем “обертку” для кода
Делаем “обертку” для кода
Теперь обернем наш код еще одним дивом и добавим css класс
<div>
<div class="breadcrumb" itemscope itemtype="https://data-vocabulary.org/Breadcrumb">
<a href="../" itemprop="url">
<span itemprop="title">Главная</span>
</a> ⇒
</div>
<div class="breadcrumb" itemscope itemtype="https://data-vocabulary.org/Breadcrumb">
<?php $categories = get_the_category();
if($categories[0]){
echo '<a href="' . get_category_link($categories[0]->term_id ) . '" itemprop="url"><span
itemprop="title">'. $categories[0]->name . '</span></a> ⇒ ';}?>
</div>
<div class="breadcrumb" itemscope itemtype="https://data-vocabulary.org/Breadcrumb">
<a href="<?php the_permalink() ?>" itemprop="url">
<span itemprop="title"><?php the_title(); ?></span>
</a>
</div>
</div>
Этот код можно вставить в любом месте шаблона, но выводить его нужно только на страницах с записями, для этого обернем его в код:
<?php if(is_singular()) : ?> Наш код <?php endif; ?>
![]() Смотрим, что получилось
Смотрим, что получилось
Соединяем все шаги, в результате получаем вот такой код:
<?php if(is_singular()) : ?>
<nav><div>
<div class="breadcrumb" itemscope itemtype="https://data-vocabulary.org/Breadcrumb">
<a href="../" itemprop="url">
<span itemprop="title">Главная</span>
</a> ⇒
</div>
<div class="breadcrumb" itemscope itemtype="https://data-vocabulary.org/Breadcrumb">
<?php $categories = get_the_category();
if($categories[0]){
echo '<a href="' . get_category_link($categories[0]->term_id ) . '" itemprop="url"><span
itemprop="title">'. $categories[0]->name . '</span></a> ⇒ ';}?>
</div>
<div class="breadcrumb" itemscope itemtype="https://data-vocabulary.org/Breadcrumb">
<a href="<?php the_permalink() ?>" itemprop="url">
<span itemprop="title"><?php the_title(); ?></span>
</a>
</div>
</div></nav>
<?php endif; ?>
Вставляем его в шаблон туда, где хотите вывести хлебные крошки. Я вывел их под телом записи.
![]() Меняем стиль хлебных крошек с помощью CSS
Меняем стиль хлебных крошек с помощью CSS
Добавляем в css стиль вашей темы селектор breadcrumb
.breadcrumb {display: inline-block;}
Через css можете настроить любое удобное отображение хлебных крошек. У меня получилось так:
![]() Проверяем микроразметку в Google
Проверяем микроразметку в Google
После установки хлебных крошек, проверяем микроразметку с помощью инструмента проверки структурированных данных
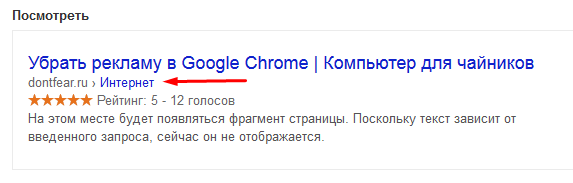
Посмотреть, как это работает, вы можете на странице, рассказывающей как убрать рекламу в браузере Google Chrome
Теперь на связи снова SEO сектант. По этому же уроку (только с некоторыми изменениями) я разместила хлебные крошки у себя на блоге.
Вот, как они выглядят в предпросмотре:
Что я изменила:
- Ссылку на главную страницу в строке <a href=”../” itemprop=”url”>
- Убрала правило правило отображения хлебных крошек только в посте
Вместо <a href=”../”, который подставлял ссылку на архив, я поставила <a href=”/”
Я вставила код сразу в single.php, поэтому и убрала вот эту часть
<?php if(is_singular()) : ?> <?php endif; ?>
Я еще посмотрела варианты стрелок, но эти мне понравились больше всех
Вот и все, вперед разбрасывать хлебные крошки по своим сайтам! и не забывайте подписываться на Блог SEO сектанта!

 (13 голосов, оценка: 4.92 из 5)
(13 голосов, оценка: 4.92 из 5)





У вас немного не точно – последнее звено в хлебных крошках ссылается на текущую страницу. По правилам такого быть вроде как не должно.
Возможно. Скините ссылку на правила?
Да, ну, не думаю что это даёт особое преимущество в выдаче.
Если бы ещё ссылка на страницу отображалась, а так на рубрику…
Артём Черкасов недавно опубликовал(а)…Заканчиваю «Тянуть кота за я…» марафон 100DaysForChanges я участвую! Старт + Неделя 1
Ну с фотографиями не сравнятся, конечно. Хотя как выяснилось, они тоже не панацея…
Я смотрю, вы фото изменили))) Даже лица не видно, по имени узнала
Здравствуйте, Кристина! Хлебные крошки – это конечно хорошо, но у меня другой вопрос, вернее просьба. Видел ваш пост на сайте Веб-Айс, не могли бы вы мне выслать на почту один? Спасибо в любом случае!
Егор недавно опубликовал(а)…Админ на Вордпресс
Здравствуйте. На webice я размещаю анонсы статей Блога SEO сектанта, так что вообще не понимаю вашей просьбы.
А куда посты от самой Кристины делись? Давно, что то ее не видно…
Я тут, никуда не пропадаю)
Просто времени мало очень, не всегда на блог хватает. Но у меня уже есть несколько написанных статей, на следующей неделе выйдет одна из них. Так что заходите
А по-моему, хлебные крошки – это давно сео отстой. По сути дела – это мусор в файлах сайта и никому не нужный элемент дизайна – пользы от них 0.
Владимир Фесюк недавно опубликовал(а)…Женщина, жена проститутка - сказки и реальность
Это ваше мнение, с которым я совершенно не согласна.
Я, например, считаю, что использование Comic Sans для серьезного сайта совершенно неприемлемо (сколько уже этот шрифт натерпелся ! ). У каждого свой взгляд на вещи.
Бред. Для навигации по интернет-магазину очень помогает. Есть и WP магазины.
Не знаю, крошки нужны в первую очередь для посетителей. Часто мы перегибаем палку, лиж-бы понравиться поисковикам. А как элемент дизайна, можно поиграть со стилями, кнопки прикрутить под ваш дизайн.
А насчет последнего звена крошек, то делают его не кликабельным. Это скорее не правило, а хороший тон. Делайте как хотите. Я делал когда себе на сайте так вообще следом за главной>>воткнул все статьи сайта, карту сайта))). И наоборот, сделал крошки только в записях. Вложенность просто в три клика. Все зависит от того, какой направленности ваш проект и на какую аудиторию рассчитан. Я например, такой бред как у Владимира вообще не читаю, а кто-то наоборот.
Кристина, насчет инвайта, фиг с ним. Не суть.
Егор недавно опубликовал(а)…Админ на Вордпресс
Так вы про инвайт. Вы сразу более понятно выражайтесь)))
Выслала на емейл, который вы для комментирования указали.
А кто Вам дал право говорить о том, что на моём сайте написан бред, даже не заходя на мой сайт!? Я, допустим, на ваш зашёл: Мог бы сказать очень много, хотя бы о его дизайне, а уж о содержании, вообще можно писать поэму: Как создать ГС на примере сайта…
Кристина, если вы не хотите вот таких эксцессов, то нельзя разрешать делать в комментариях такие выпады, как делает эта особь.
Владимир Фесюк недавно опубликовал(а)…Женщина, жена проститутка - сказки и реальность
Кристина, Спасибо за инвайт! Ваш сайт у меня в избранном, тем-более с СЕО я пока на вы.
А Владимиру я так отвечу: мне не нужно право на выражение собственных мыслей, на Ваш сайт я не заходил из-за названия статьи. Делайте выводы. Сейчас зайду ради интереса. А насчет моего блога , как Вы выразились эти “поэмы” влетают даже в Яндекс без проблем, не говоря о Буржуе. Какой ГС ? И еще, я не поэт, тут уж извольте!
А если честно, я не хотел Вас обидеть!
Егор недавно опубликовал(а)…Админ на Вордпресс
Взаимные оскорбления не приветствуются. Все личные разногласия попрошу решать вне рамках моего блога. Я стараюсь не для того, чтобы читать взаимные оскорбления читателей.
Дмитрий, ваш последний комментарий удалила.
Всем добра!
Помучался два дня и сделал вручную крошку и звездочки, теперь еще хочу поэксперементировать с необычными символами ✓✔♥❤➳✸➤➽☞ в тайтл. Но хочется видеть свой результат, поэтому продумываю как наиболее точно оценить CTR до и после.
Ильдар Хакимов недавно опубликовал(а)…Удаляем нерабочие ссылки из комментариев
Я никак хлебные крошки не настраивал и Гугл выводит их сам в выдаче. Просто использую плагин.
Кристина, поправьте Title к этой статье, там ошибка.
Олег недавно опубликовал(а)…Скрипт БаннерБро – новая система заработка на баннерах
Да, много плагинов есть разных. Я плагин для рейтинга использую.
Спасибо, исправила. Хотя вряд ли можно назвать ошибкой букву на английской раскладке))
Спасибо огромное! Наконец-то при помощи Вашего сайта у меня получилось это сделать. Осталось только еще внешний вид подправить и все.
Кристина, подскажи пожалуйста, а че за плагин вывода слева шары?
Это AddThis Smart Layers.
Добрый день. Подскажите, как в хлебных крошках сделать ссылку на последнюю страницу (страницу записи) некликабельной?
Здравствуйте. Уберите <a href=”” itemprop=”url”>
Подскажите а хлебные крошки если сделать как текстовую ссылку, а не див блок, это отрицательно скажется на сео?
Здраствуйте, подскажите нужно ли ставить ссылку на главную страницу в конце статьи для продвижения, если в плагине хлебные крошки уже есть ссылка на главную страницу в статье?
Здравствуйте. Я вам больше скажу: ссылка на главную у вас должна быть еще и в логотипе). Так что не обязательно ставить ссылку на главную в тексте, это на ваше усмотрение.
Полезно, +.
Спасибо
Кристина: с полезнейшим человеком пообщались! Жаль, что решил остаться инкогнито. Сниппеты – как раз мое слабое звено, а тут реальные пошаговые советы, как сделать их более вкусными. Спасибо!
Кристина, привет! Не могу все никак найти ответа на свой вопрос:) Все таки разметка data-vocabulary.org хлебных крошек воспринимается Яндексом или нет? Потому что с Гуглом все понятно – “кушает” он достаточно быстро эту микроразметку. Мне интересен вариант, когда в обоих поисковых системах отображаются корректно хлебные крошки. Пока к сожалению такового не нашел:(
Хотел бы тоже посоветовать довольно интересную статью для прочтения, в ней перчисленны 24 способа внутренней оптимизации сайта.
https://leonidkaruna.ru/pages/kak-ya-provozhu-vnutrennyuyu-optimizaciyu.html
Оставлю ссылку, т.к. гайд хороший, я тоже писала об этом (и про скурпулезный анализ сайта, и про экспресс)
Только заметила, что robots.txt закрывает у вас css и js, что не идеально, т.к Гугл на это ругается и грозится снижать позиции сайтам, закрывающим доступ к этим файлам.
С Звездочками в микроразметке надо быть очень аккуратными: 1. ни в коем случае не ставить на главную страницу и на страницы категорий (исключительно страницы товаров, в редких случае страницы статей и услуг) 2. обязательно должна быть форма голосования на странице
В противном случае google накажет и в search console появится сообщение в разделе “меры принятые вручную” , разметку перестанут учитывать + понизят в выдаче