|
|
Увеличиваем скорость загрузки сайта. Уменьшаем изображения.
 Привет! С вами Hess! Рад приветствовать всех на Блоге SEO сектанта.
Привет! С вами Hess! Рад приветствовать всех на Блоге SEO сектанта.
Кристина отправилась за новыми знаниями в Лондон. Периодически она будет вещать оттуда. А мы с вами в ближайшее время обсудим вопросы клиентской оптимизации, SMM, интернет-маркетинга.
Сегодня я хотел бы обратить внимание на такой немаловажный момент в оптимизации сайта, как увеличение скорости загрузки страницы (уменьшение времени ее загрузки) посредством оптимизации изображений. Будем уменьшать размер, вес, качество картинок, но все это в приемлемых пределах.
Зачем оптимизировать изображения?
Скорость загрузки сайта является частью внутренней оптимизации и выступает одним из факторов ранжирования в поисковой системе. На эту скорость влияет применяемая таблица стилей (CSS), использованные на странице скрипты, контент, хостинг и многое другое. Однако самая главная причина (после скорости и качества интернет-соединения, конечно) – это медиа-контент: изображения, видео, баннеры, музыка.
Из всего вышеперечисленного на сайтах чаще всего используются именно статические изображения. Они входят в дизайн и в контент и требуют большего времени для загрузки.
Чтобы уменьшить время загрузки страницы и, тем самым, улучшить поведенческие факторы пользователя, картинки, фотографии и прочие изображения необходимо оптимизировать.
Что необходимо знать о картинках?
В первую очередь нужно знать, для каких целей используются различные форматы картинок.
Форматы изображений в теории:
Самыми распространенными форматами изображений в сети являются JPEG, GIF, PNG-8, PNG-24.
- Формат JPEG применяют для большинства изображений. В основном он используется для фотографий, картинок с большим количеством деталей, цветов, сложных градиентов. Чем больше геометрический размер фотографии с большим количеством деталей, тем более предпочтителен именно формат JPEG. Однако в этом формате отсутствует прозрачность.
- К формату GIF лучше прибегнуть в том случае, если количество цветов в изображении менее 10. (Это в теории). Здесь уже есть поддержка прозрачности.
- PNG-8 особенно хорош для иконок, кнопок, простых градиентов, изображений с повторяющимися элементами (паттернов). Великолепно справляется с прозрачностью.
- PNG-24 лучший формат, когда используется полупрозрачный градиент: кнопки, картинки, иконки с тенями, градиентами и т.п.
Формат GIF сейчас используется в основном только для баннеров, поскольку очень сильно сдал позиции перед PNG, у которого алгоритм сжатия гораздо лучше. В PNG изображения «весят» меньше, а градиенты передаются лучше. Плюс к этому PNG еще можно дополнительно сжать при помощи различных инструментов, но об этом чуть позже.
Независимо от того, где вы берете изображения: ищете в Google картинках, из фотостоков, собственная подборка, – перед загрузкой на сайт их лучше оптимизировать.
Как оптимизировать изображения?
Возможно, у каждого из вас есть свой метод «уменьшения» изображений. Здесь я приведу способ, которым пользуюсь сам:
- открываем изображение в Adobe Photoshop.
- анализируем его размер: не слишком ли оно большое для поста (страницы); видны ли все необходимые, важные детали; легко ли читается текст на нем, если он есть.
- при необходимости – уменьшаем картинку до нужных нам размеров (комбинация Ctrl+Alt+I):
Здесь я руководствуюсь такими критериями:
- нужно поместить изображение на всю доступную ширину зоны контента или достаточно будет уменьшенной версии?
- eсли на картинке есть текст, он должен легко читаться сразу или нужно открыть изображение полностью, чтобы прочитать?
Нет смысла сохранять изображение большого размера, если на сайте будет использоваться только его уменьшенная версия, из которой и так все будет понятно. Не забивайте место на хостинге ненужными килобайтами.
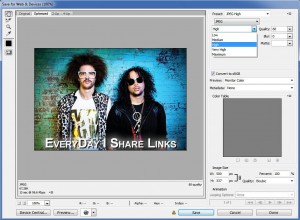
- сохраняем изображение для WEB и устройств (Ctrl+Shift+Alt+S):
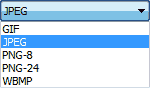
- выбираем нужный нам формат: GIF, JPEG, PNG-8, PNG-24, WBMP (это черно-белый):
![]()

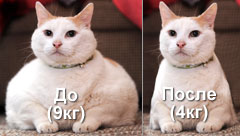
Если на картинке есть люди или необходимо отличное качество изображения, то лучше сохранять такие изображения только в JPEG с минимальным уровнем качества High. Это относится к фотографиям, в основном. Нарисованных человечков можно и «сжать» немножко, используя более выгодные форматы. (Нажмите для увеличения)
Если это картинка с текстом, кнопка или изображение, где качество не столь критично, то проверяем, где она будет весить меньше. Здесь все будет зависеть от количества цветов, градиентов, теней, размера картинки в целом.
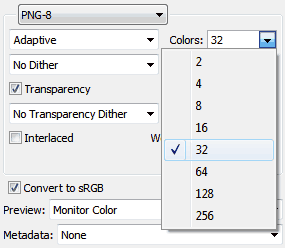
Для этой картинки больше всего подошел формат PNG-8:
Если вы выбираете формат GIF или PNG-8, также настройте количество цветов в изображении на самое возможное минимальное, но без существенного ухудшения качества:

Еще для примера приведу такой вариант:
GIF – 1,15 Кб
JPEG – 2,09 Кб
PNG-8 – 826 байт
PNG-24 – 1,68 Кб
Здесь мы видим, что меньше всего весит кнопка в формате PNG-8, но у нее появляется белая каемка. Это формат плохо справляется с полупрозрачными градиентами. У GIF такая же проблема, но весит при этом изображение еще больше. JPEG – хороший вариант, если у вас белый фон страницы (или просто монотонный). Но лучше всего для изображений с полупрозрачными градиентами подойдет вариант PNG-24, весит немного, но качество – самое лучшее из всех вариантов.
Инструменты для уменьшения веса картинок
И чуть не забыл. Все типы изображений можно дополнительно «ужать» при помощи различных программ. Правда, лучше всего сжимается опять же PNG-формат. На просторах сети вы можете найти что-нибудь подходящее для себя. Я же пользуюсь:
- pngout для PNG:
- jpegtran для JPG:
- можете попробовать еще такую штуку PunyPNG:
![]()
![]()
![]()
Качество изображения при использовании таких инструментов не ухудшается.
Делаем выводы
Пересмотрите ваш сайт/блог, возможно, вы сможете увеличить скорость его загрузки, просто уменьшив изображения в дизайне и контенте. Еще одним плюсом будет то, что весь сайт в целом будет занимать меньше места на сервере, и когда захотите сделать бэкап, все пройдет быстрее.
Знайте, что есть не только внешняя и внутренняя оптимизация, но и клиентская. Это часть внутренней оптимизации, о которой очень многие почему-то не задумываются.
Думайте о своих посетителях! И чтобы не пропустить еще что-нибудь полезное, подписывайтесь на обновления. Еще можете посмеяться над забавными моментами из жизни сеошников, программистов и даже дизайнеров ![]()
Дополнения и вопросы по теме оптимизации изображений очень даже приветствуются.










А я пользуюсь XnView…
Правильно. Очень классная прога, без нее я как без руки при редактировании картинок.
Спасибо, приятно получать действительно ценную и полезную информцию!!!
Спасибо, Дмитрий. Если у вас возникли какие-нибудь вопросы или непонятки, спрашивайте – постараюсь ответить.
Здравствуйте. Да, с тем что уменьшать вес изображений я вполне согласен, это положительно скажется на быстродействии сайта и на нагрузке на web-сервер.
У меня метод немного другой. Беру картинку скажем объемом в 100 кб, в Paint.NET накладываю надпись (адрес сайта или еще что), после сохранения как правило ее размер увеличивается до 150 кб. После открываю ее обычным виндовым paint, и просто даже на пару пикселей обрезаю. Как правило, на выходе имеем изображение весом в 80-90кб.
Мой метод прост как двери, но практически на любом компе можно установить paint.net а обычный paint есть практически на каждой винде.
Андрей недавно опубликовал(а)…OWC Jupiter: SAN с интерфейсами mimi-SAS
Спасибо, Андрей. Очень хороший способ, описанный Вами, тем, что он мобильный. Т.е. если нет Photoshop, то можно им пользоваться по сути на любом, даже самом старом компьютере. Минус только в том, что очень слабое сжатие получается. Если в посте 10 картинок по 80 Кб, то получается почти Мб. Правда, так все же лучше, чем 10 по 150 Кб.
Даже если есть Photoshop, он все еще не умеет нормально сжимать картинки. PunyPNG – дрянь, 150кб ограничение – это в наше время бред. Я могу посоветовать https://compresspng.com на замену.
Спасибо, Max. Хороший ресурс.
Довольно удобный, но с первого раза может показаться непонятным, как тут и что. Уверен, что наши уважаемые читатели разберутся.
Если возникнут вопросы, я с радостью на них отвечу.
Так же можно пользоваться плагином от гугла “Page Speed”, например для FF. Он не только показывает какие картинки нуждаются в оптимизации, а так же дает ссылку на уже оптимизированную картинку.
Спасибо. Нужно будет попробовать. Результат опишу здесь
Спасибо! Было интересно почитать
Спасибо за отзыв. Надеюсь, Вам понравятся и следующие наши статьи, оставайтесь на линии
наконец то нормальный способ уменьшения изображения, а то на моем хосте так мало места,приходится экономить. автору большой респект
Пробовала устанавливать плагины – но они дают большую нагрузку на хостинг. Попробую уменьшить изображения через фотошоп.
Наталья недавно опубликовал(а)…Декоративные диванные подушки
Какие плагины? Для сжатия изображения? Если да, то это действительно не лучший вариант.
Я пользуюсь программой Image Optimizer. Она мало весит и каринки можно сжимать не открывая программы целым пакетом. Удобно и быстро.
А если фотография размещена в виде Галереи (миниатюр, кликая по которым – всплывает полная картинка)- то вес страницы не сильно загружается?
Константин Харченко недавно опубликовал(а)…Инновационная идея Discovery Vision от Land Rover
Здравствуйте, Константин. Большое спасибо за действительно интересный вопрос.
Есть два типа миниатюр для фото галереи:
1) когда миниатюра является отдельно созданной картинкой небольшого размера, а по клику открывается другая, большая, версия фотографии;
2) миниатюра, созданная из большой фотографии и уменьшенная при помощи css, а по клику – открывается сама фотография.
В первом случае вес страницы будет небольшим (все зависит лишь от размера самих миниатюр). А во втором – не смотря на то, что на странице мы видим миниатюру, в реальности загружается вся фотография целиком, при всем ее весе. Т.е. страница будет грузиться дольше.
Т.о. первый вариант для галереи предпочтительнее. Но если нет возможности или желания создавать отдельно миниатюры, то стоит хотя бы постараться уменьшить “вес” самой фотографии.
Шутки ради натравил свой любимый Color Quantizer на примеры из заметки, и убедился, что CQ уделал всех. Желтая кнопка в ПНГ-24: 1.25 Кб, в ПНГ-8: 684 байта.
Подскажите пожалуйста как сделать фотографию резиновый ? Растянуть на весь хедер например, и что бы по краям не было видно фона. И что бы для каждого монитора подходило. Спасибо!

ImgBurn недавно опубликовал(а)…SUBJ1Подскажите пожалуйста как сделать фотографию резиновый ? Растянуть на весь хедер например, и что бы по краям не было видно фона. И что бы для каждого монитора подходило. Спасибо!